Make sure to update the selector based on your html code. You can add a class to an element with classlist.add:

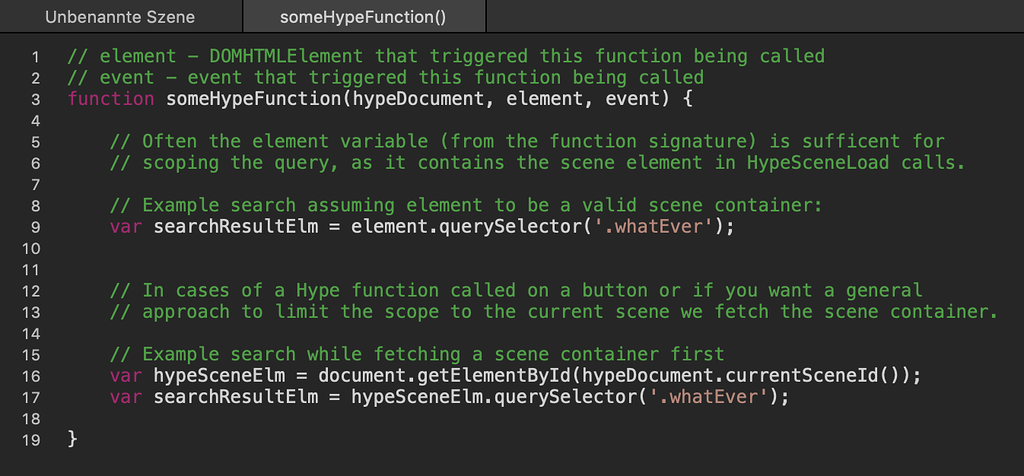
Using Queryselector And Queryselectorall To Fetch Elements - Using Javascript With Hype - Tumult Forums
In the case of multiple selectors, a comma is used to separate each selector.
.png)
Html queryselector multiple classes. These are used to select html elements based on their id, classes, types, attributes, values of attributes, etc. The returned element depends on which element that is first found in the document (see more examples). First, select the div element with the id content using the queryselector() method.
Adding event listener to multiple elements. The first input in that form. The.class selector in jquery is used to select multiple classes.
How to add multiple classes to element in javascript. Ad learn key takeaway skills of html & css and earn a certificate of completion. These selectors are used to select html elements based on their id, classes, types, etc.
Also more than 1 class is possible, by passing every class you want to add as an extra argument: You can also select elements that belong to a certain class, but you may consider using queryselectorall instead, since this method allows you to select multiple elements. You can add multiple space delimited classes using the classname property, or use it without assignment operators.
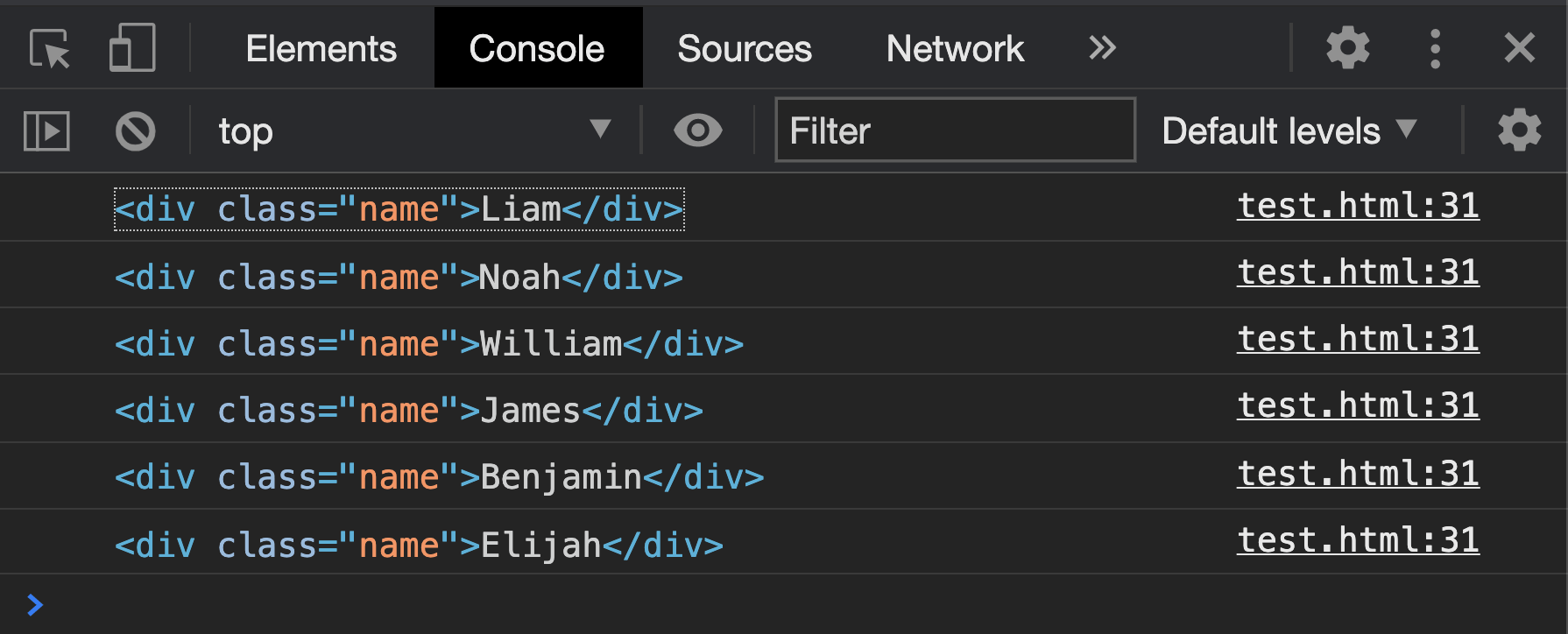
As you can see by looking at our index.html file, there are multiple <p> tags contained within the document. If you know that there is only one element with the class you are looking for, or you are interested only in the first one, you can use: 2) add one or more classes to the class list of an element.
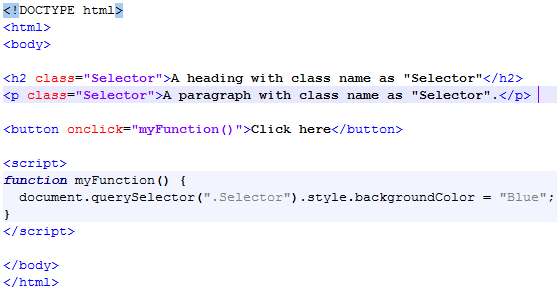
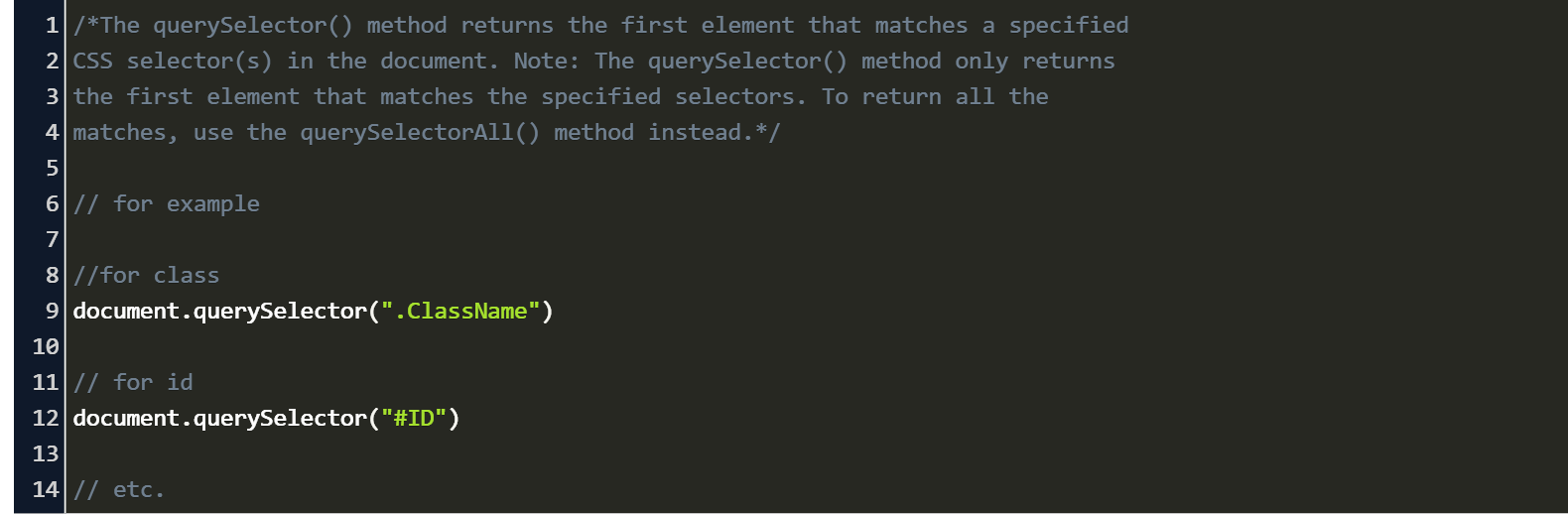
If no matches are found, null is returned. The document method queryselector() returns the first element within the document that matches the specified selector, or group of selectors. To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.queryselectorall() method then we need to loop through each element using the foreach() method and add an event listener to it.
This parameter is required to specify the class of the elements to be selected. When selecting classes, remember the dot (.) in front of the class name: Let's now see an example of how to use the queryselectorall method.
Selectors are the required field. Using multiple selectors with queryselector(), queryselectorall(), closest(), and matches() the document.queryselector(), document.queryselectorall(), element.closest(), and element.matches() methods all accept css selectors are their argument. Form.getelementsbytagname('input')[0] // or form.queryselector('input') // 6.
So, in the above code, both the div have 3 classes each, but queryselector returned us only the first element with class para , whereas queryselectorall returned us a complete array of all the elements with class paragraph. Selecting multiple html elements using queryselectorall. We can select all of them using the queryselectorall method like this:
It specifies one or more css selectors to match the element. To add one or more css classes to the class list of an element, you use the add() method of the classlist. Add one or more classes permalink.
Last updated sep 22, 2018. Ad learn key takeaway skills of html & css and earn a certificate of completion. The queryselector() method is more robust in that it can select an element on the page by any type of selector.
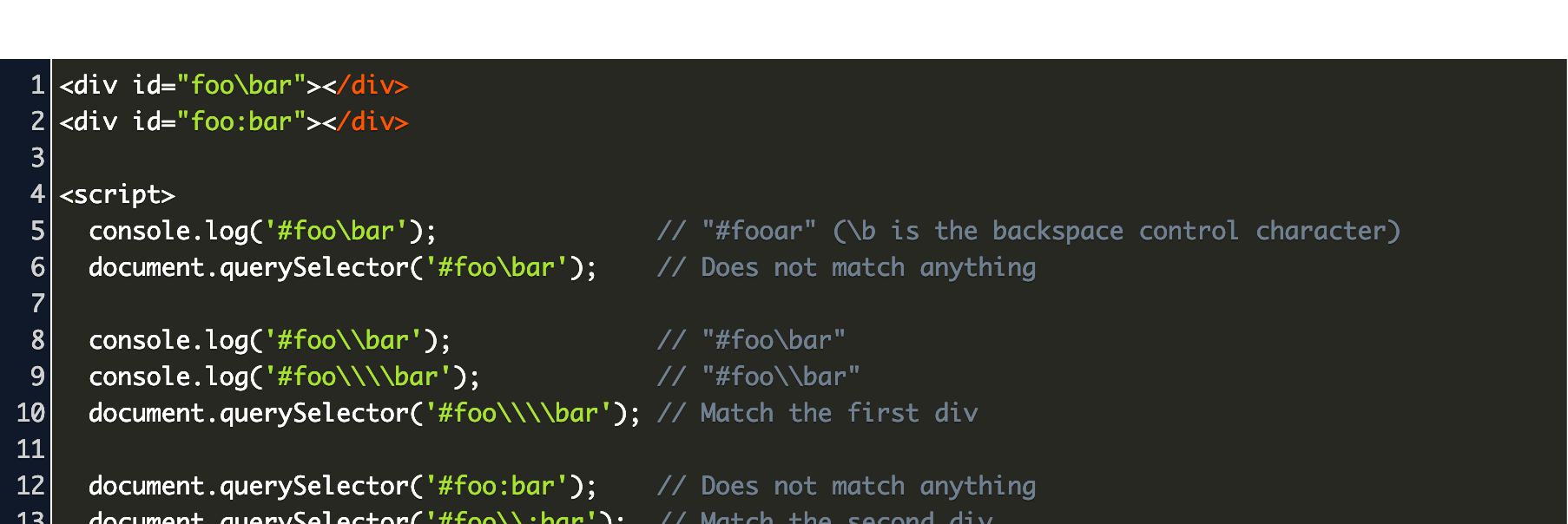
You will need to know which page you are currently on and perform the applicable queryselector based on the page. One thing people often don’t realize is that you can pass in any valid css selector. Then, iterate over the elements of the classlist and show the classes in the console window.
For multiple selectors, separate each selector with a comma.

Pass Multiple Attributes In Query Selector - Stack Overflow

Is Selected Option Selected If Attribute Is In Dom Or Not - Stack Overflow

Javascript Queryselector Queryselectorall Api Tutorial

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Get Data-attribute Multiple Divs - Stack Overflow

Using Css Selectors In Javascript - Dev Community

How To Modify Attributes Classes And Styles In The Dom Digitalocean
How To Modify Attributes Classes And Styles In The Dom Digitalocean

Php Simple Html Dom Parser - Find Function Not Working With Multiple Classes - Stack Overflow

Changing Classes - Dev Community

How To Modify Attributes Classes And Styles In The Dom Digitalocean

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Javascript Basics Select One Or Multiple Html Elements By Rayray Medium

Javascript Queryselector Queryselectorall Api Tutorial

Use Instead Of Documentqueryselectorall In Javascript Without Jquery - Dev Community
.png)
How To Pass Variable In Queryselector Function Code Example

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

How To Select Class With Queryselector Code Example

Javascript Queryselector Not Working Code Example
